<div class="inc-bar" >
<div class="data-item" id="dateSelect">
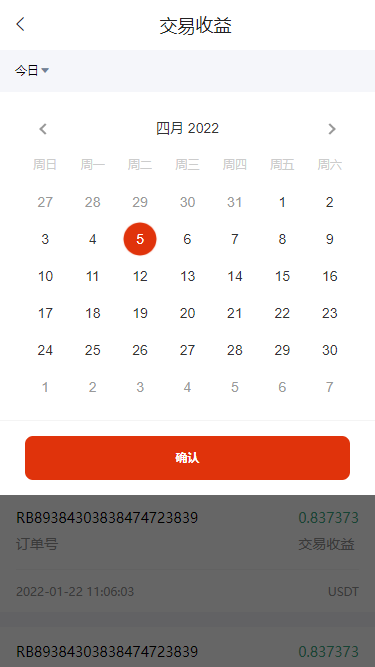
<span class="time-val" >今日</span><span class="iconfont icon-downb"></span>
</div>
</div>
<script>
$('#dateSelect').daterangepicker({
locale: {
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "从",
"toLabel": "到",
"customRangeLabel": "风俗",
"weekLabel": "W",
"daysOfWeek": [
"周日",
"周一",
"周二",
"周三",
"周四",
"周五",
"周六",
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月份",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月",
],
},
opens: 'center',
applyButtonClasses:"weui-btn weui-btn_primary",
}, function(start, end, label) {
start_date = start.format('YYYY-MM-DD');
end_date = end.format('YYYY-MM-DD');
$(".time-val").text(start_date + ' ~ ' + end_date);
$('.income-list').empty();
page = 0;
});
$('#dateSelect').on('show.daterangepicker', function(ev, picker) {
$('body').append('<div class="weui-mask weui-date-mask"></div>')
});
$('#dateSelect').on('hide.daterangepicker', function(ev, picker) {
$('.weui-mask').remove()
});
</script>