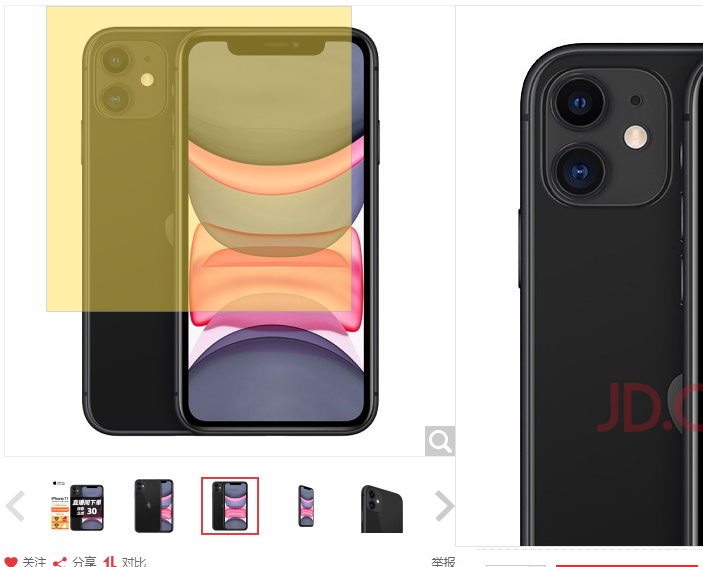
js 插件 配合swiper 放京东商品详情轮播放大镜效果
<div class="preview-wrap">
<div class="swiper-container gallery-top">
<div class="swiper-wrapper">
<div class="swiper-slide ">
<img class="scan-photo" src="image/slide.jpg" data-large="image/slide.jpg">
</div>
<div class="swiper-slide ">
<img class="scan-photo" src="image/slide2.jpg" data-large="image/slide2.jpg">
</div>
<div class="swiper-slide ">
<img class="scan-photo" src="image/slide3.jpg" data-large="image/slide3.jpg">
</div>
<div class="swiper-slide ">
<img class="scan-photo" src="image/slide4.jpg" data-large="image/slide4.jpg">
</div>
<div class="swiper-slide ">
<img class="scan-photo" src="image/slide.jpg" data-large="image/slide.jpg">
</div>
<div class="swiper-slide ">
<img class="scan-photo" src="image/slide2.jpg" data-large="image/slide2.jpg">
</div>
<div class="swiper-slide ">
<img class="scan-photo" src="image/slide3.jpg" data-large="image/slide3.jpg">
</div>
<div class="swiper-slide ">
<img class="scan-photo" src="image/slide4.jpg" data-large="image/slide4.jpg">
</div>
</div>
<div class="scan-icon"></div>
</div>
<div class="swiper-container gallery-thumbs">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-image:url(image/slide.jpg)"></div>
<div class="swiper-slide" style="background-image:url(image/slide2.jpg)"></div>
<div class="swiper-slide" style="background-image:url(image/slide3.jpg)"></div>
<div class="swiper-slide" style="background-image:url(image/slide4.jpg)"></div>
<div class="swiper-slide" style="background-image:url(image/slide.jpg)"></div>
<div class="swiper-slide" style="background-image:url(image/slide2.jpg)"></div>
<div class="swiper-slide" style="background-image:url(image/slide3.jpg)"></div>
<div class="swiper-slide" style="background-image:url(image/slide4.jpg)"></div>
</div>
</div>
<!-- Add Arrows -->
<!-- <div class="swiper-button-next swiper-button-white"></div>
<div class="swiper-button-prev swiper-button-white"></div> -->
</div>
<script>
var galleryThumbs = new Swiper('.gallery-thumbs', {
spaceBetween: 10,
slidesPerView: 3,
freeMode: true,
loopedSlides: 5, //looped slides should be the same
watchSlidesVisibility: true,
watchSlidesProgress: true,
breakpoints: {
768: {
slidesPerView: 5,
},
},
});
var galleryTop = new Swiper('.gallery-top', {
spaceBetween: 16,
loopedSlides: 5, //looped slides should be the same
thumbs: {
swiper: galleryThumbs,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>
<script>
jQuery(function() {
$(".scan-photo").imagezoomsl({
magnifiersize: [400, 400],
});
});
</script>