js引用
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/dropload.min.js" type="text/javascript" charset="utf-8"></script>html布局
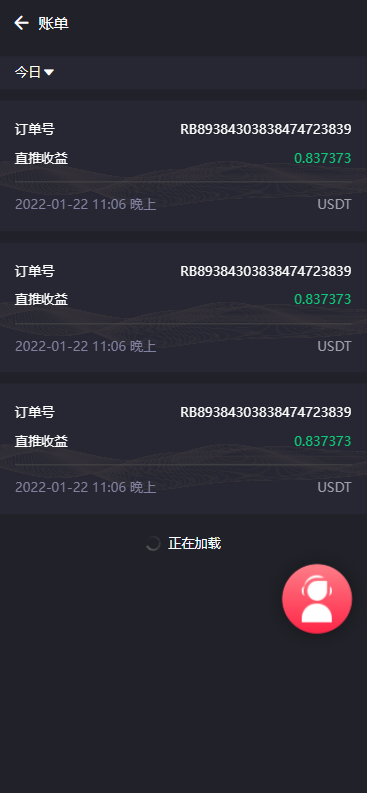
<div class="inc-list">
<div class="inc-panel">
<div class="inc-panel_bd">
<div class="inc-row">
<div class="text">订单号</div>
<div class="val">RB89384303838474723839</div>
</div>
<div class="inc-row">
<div class="text">直推收益</div>
<div class="val text-green">0.837373</div>
</div>
</div>
<div class="inc-panel_ft">
<div class="id">2022-01-22 11:06 晚上</div>
<div class="unit">USDT</div>
</div>
<div class="panel-canvas"><canvas id="myCanvas1" width="100%" height="100%"></canvas></div>
</div>
</div>js 代码实现
<script>
$(function() {
// 页数
var page = 0;
// 每页展示5个
var size = 5;
// dropload
$('.inc-main').dropload({
scrollArea: window,
loadDownFn: function(me) {
page++;
// 拼接HTML
var result = '';
$.ajax({
type: 'GET',
url: 'json/json.json',
dataType: 'json',
success: function(data) {
var arrLen = data.lists.length;
if (arrLen > 0) {
console.log(data.lists.title)
for (var i = 0; i < arrLen; i++) {
result += '<div class="inc-panel">' +
'<div class="inc-panel_bd">' +
'<div class="inc-row">' +
'<div class="text">订单号</div>' +
'<div class="val">RB89384303838474723839</div>' +
'</div>' +
'<div class="inc-row">' +
'<div class="text">直推收益</div>' +
'<div class="val text-green">0.837373</div>' +
'</div>' +
'</div>' +
'<div class="inc-panel_ft">' +
'<div class="id">2022-01-22 11:06 晚上</div>' +
'<div class="unit">USDT</div>' +
'</div>' +
'</div>';
}
// 如果没有数据
} else {
// 锁定
me.lock();
// 无数据
me.noData();
}
// 为了测试,延迟1秒加载
setTimeout(function() {
// 插入数据到页面,放到最后面
$('.inc-list').append(result);
// 每次数据插入,必须重置
me.resetload();
}, 1000);
},
error: function(xhr, type) {
alert('Ajax error!');
// 即使加载出错,也得重置
me.resetload();
}
});
}
});
});
</script>