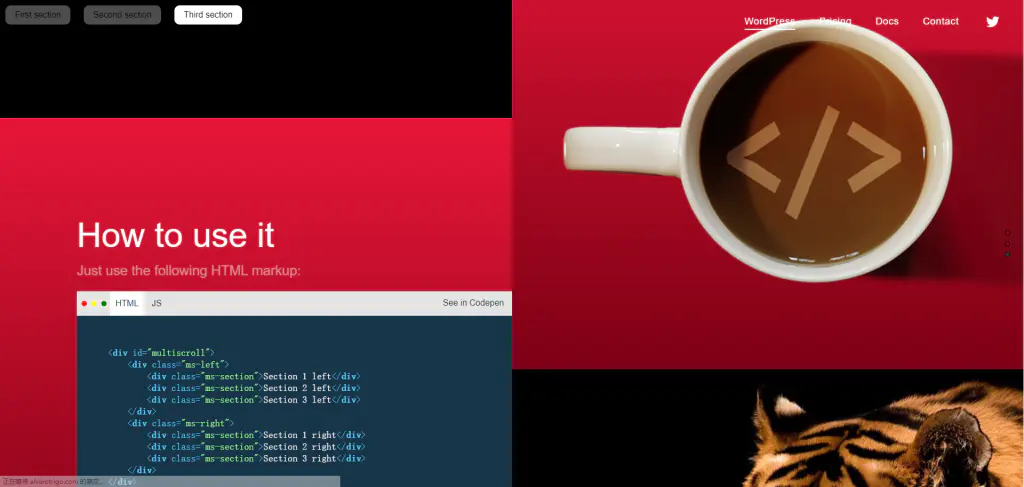
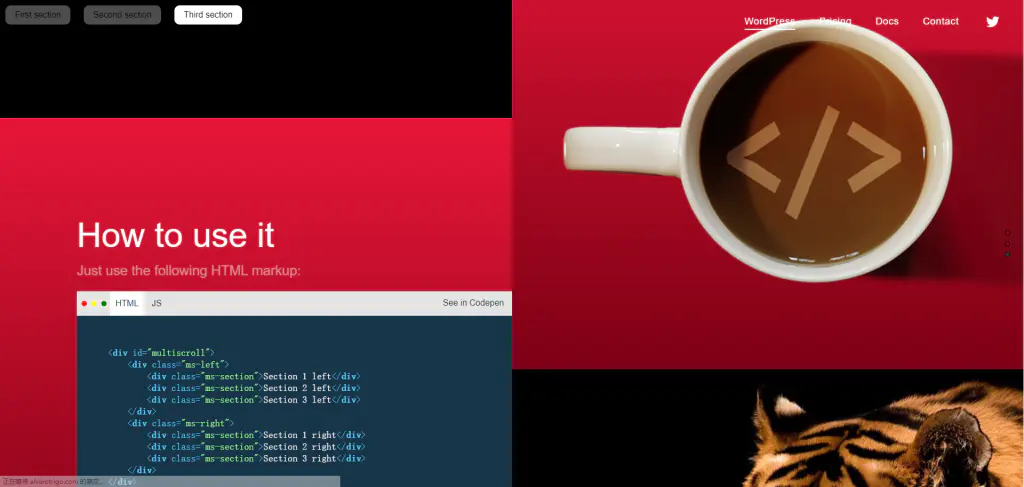
<div id="multiscroll">
<div class="ms-left">
<div class="ms-section">Section 1 left</div>
<div class="ms-section">Section 2 left</div>
<div class="ms-section">Section 3 left</div>
</div>
<div class="ms-right">
<div class="ms-section">Section 1 right</div>
<div class="ms-section">Section 2 right</div>
<div class="ms-section">Section 3 right</div>
</div>
</div>
$('#multiscroll').multiscroll({
scrollingSpeed: 700,
anchors: ['home', 'about-us'],
sectionsColor: ['red', 'black'],
responsiveWidth: 800,
onLeave: function(index, nextIndex, direction){
console.log("Leaving" + origin.index);
},
});