<swiper class="swiper" :current="curDot" :circular="circular" @change="swiperChange">
<swiper-item v-for="(rows,index) in shouyilistTemp">
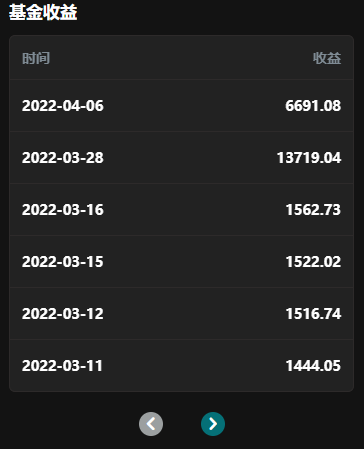
<view class="profitl-list">
<view class="profitl-list__item" >
<view class="date">
时间
</view>
<view class="number">
收益
</view>
</view>
<view class="profitl-list__item" v-for="item in rows">
<view class="date">
{{item.date}}
</view>
<view class="number">
{{item.value}}
</view>
</view>
</view>
</swiper-item>
</swiper>重新计算,分组
computed: {
shouyilistTemp: function () {
var list = this.shouyilist;
var arrTemp = [];
var index = 0;
var sectionCount = 6;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},