使用vue-gtag,由于项目使用vue的版本的是2.9.6,因此参考vue-gtag1.0版本的文档
安装:
npm add vue-gtag在main.js加入如下:
// 引入 vue-gtag
import VueGtag from 'vue-gtag'
Vue.use(VueGtag, {
config: { id: "你的id" }
}, router);
浏览器打开F12检查可看到
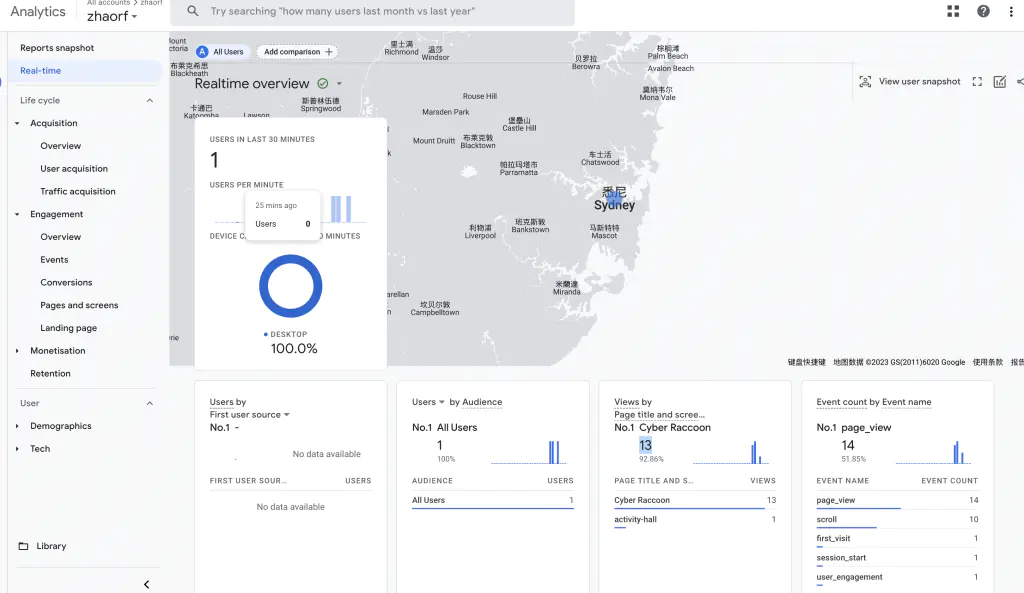
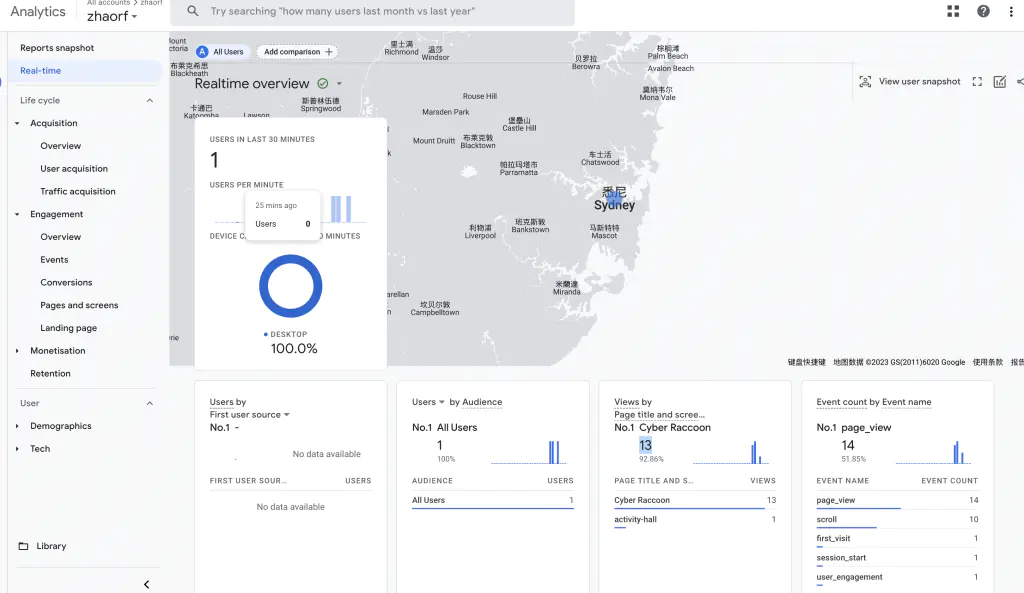
谷歌统计平台上可看到(一般会有延迟):

百度统计
石家庄栗信科技有限公司前端外包
使用vue-gtag,由于项目使用vue的版本的是2.9.6,因此参考vue-gtag1.0版本的文档
安装:
npm add vue-gtag在main.js加入如下:
// 引入 vue-gtag
import VueGtag from 'vue-gtag'
Vue.use(VueGtag, {
config: { id: "你的id" }
}, router);
浏览器打开F12检查可看到
谷歌统计平台上可看到(一般会有延迟):

百度统计