
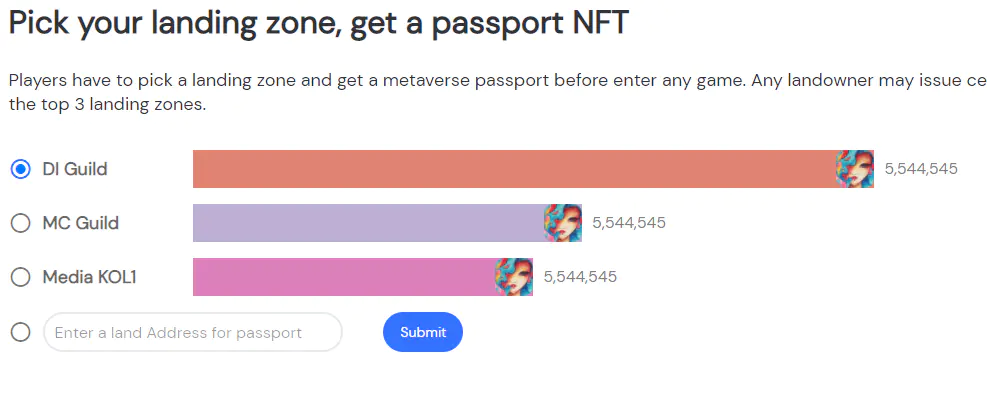
vue 进度条布局,样式可以自行调试
<div class="zone-progress-bar">
<div class="zone-progress-value zone-progress-e08372" v-bind:style="{width: computeWidth(0) + '%' }">
<img src="../assets/images/BoxItem.png" class="sm-avatar">
</div>
<div class="zone-val">5,544,545</div>
</div>
js 计算方法
computed: {
computeWidth() {
return function(index){
let num = (this.progressList[index].value / 100) * 100
return num.toFixed(2)
}
}
},
data 赋值
progressList:[
{
value:70
},{
value:40
},{
value:35
}
]