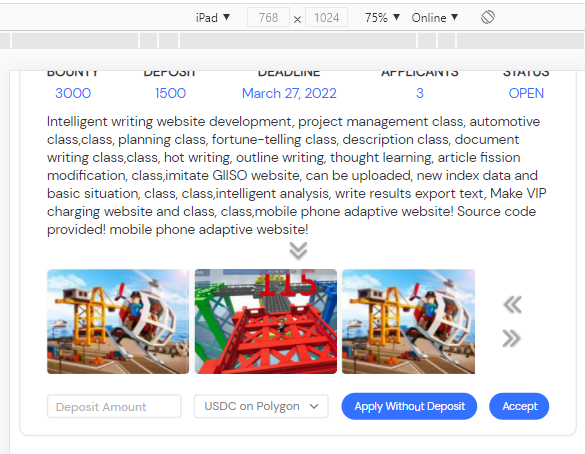
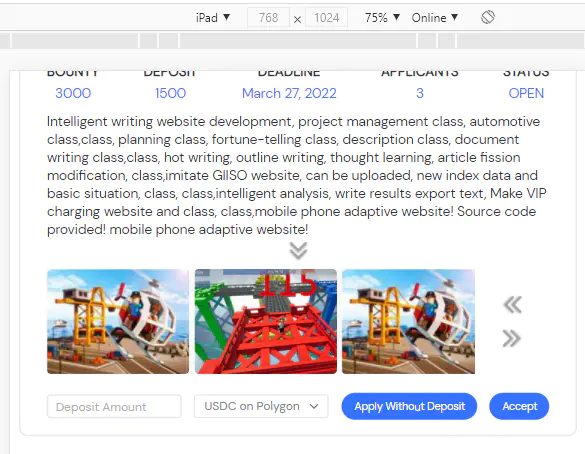
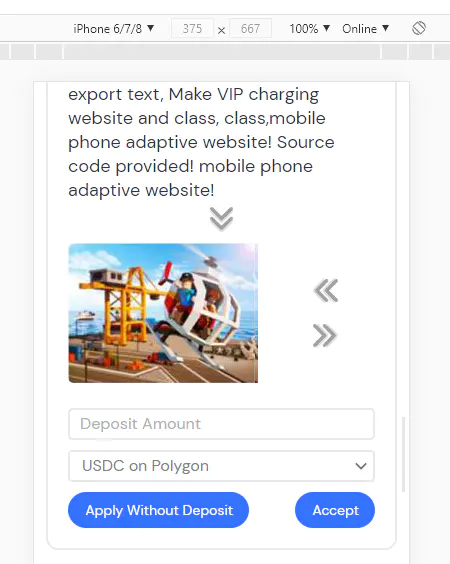
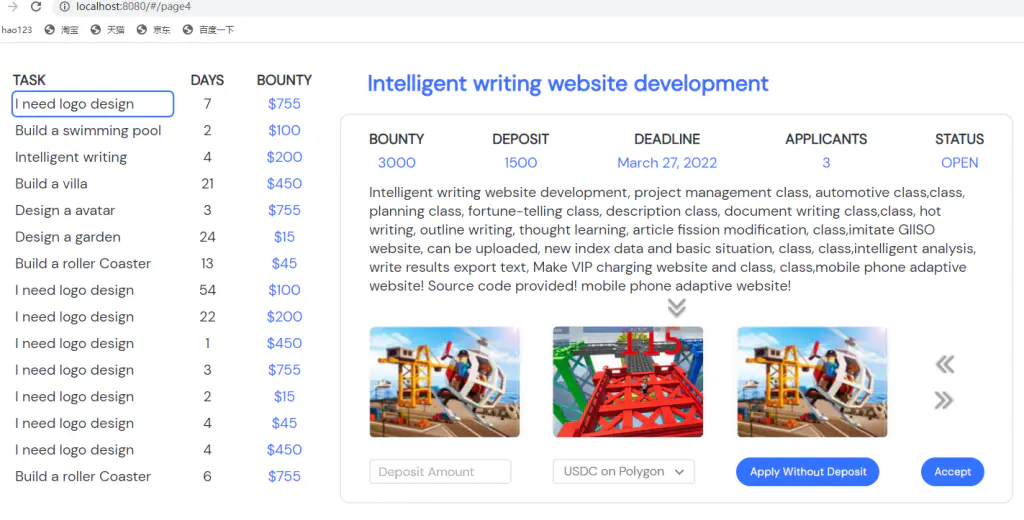
vue swiper响应式demo,根据尺寸变化,显示多少个swiper-slide
npm install vue-awesome-swiper@3 --save-dev
引入swiper
import { swiper, swiperSlide } from "vue-awesome-swiper";
import "swiper/dist/css/swiper.css";
html布局
<div class="bount-swiper flex-center">
<div class="flex_bd">
<swiper ref="mySwiper" :options="swiperOption">
<swiper-slide v-for="(item,index) in bounts" :key="index" >
<div class="game-card" >
<div class="game-photo" :style="{ 'background-image': 'url(' + item.pic + ')' }"></div>
</div>
</swiper-slide>
</swiper>
</div>
<div class="swiper-arrow">
<div slot="button-prev" class="swiper--prev"></div>
<div slot="button-next" class="swiper--next"></div>
</div>
</div>
参数api
swiperOption: {
loop: true,
slidesPerView: 3,
spaceBetween: 20,
// autoplay: {
// delay: 3000,
// stopOnLastSlide: false,
// disableOnInteraction: false
// },
// 设置点击箭头
navigation: {
nextEl: ".swiper--next",
prevEl: ".swiper--prev"
},
breakpoints: {
780: {
slidesPerView: 3,
spaceBetween:20,
},
640: {
slidesPerView: 1,
},
},
}