<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=UnZrS2DneK67z8chPl3TSMRZG4WFhvLx"></script>
<script type="text/javascript">
// 百度地图API功能
var map = new BMapGL.Map("allmap");
var point = new BMapGL.Point(118.148177,24.517237);
var point2 = new BMapGL.Point(118.117132,24.526179);
map.centerAndZoom(point, 15);
map.centerAndZoom(point2, 15);
var marker = new BMapGL.Marker(point);
var marker2 = new BMapGL.Marker(point2);
// 创建圆
var circle = new BMapGL.Circle(point2, 2400, {
strokeColor: '#1693F1',
strokeWeight: 4,
strokeOpacity: 0.5,
fillColor:"#1693F1", fillOpacity: 0.3, enableEditing:true
});
map.addOverlay(circle);
map.addOverlay(marker);
map.addOverlay(marker2);
// var infoWindow = new BMapGL.InfoWindow("地址:北京市东城区王府井大街88号乐天银泰百货八层", opts); // 创建信息窗口对象
// marker.addEventListener("click", function(){
// map.openInfoWindow(infoWindow, point); //开启信息窗口
// });
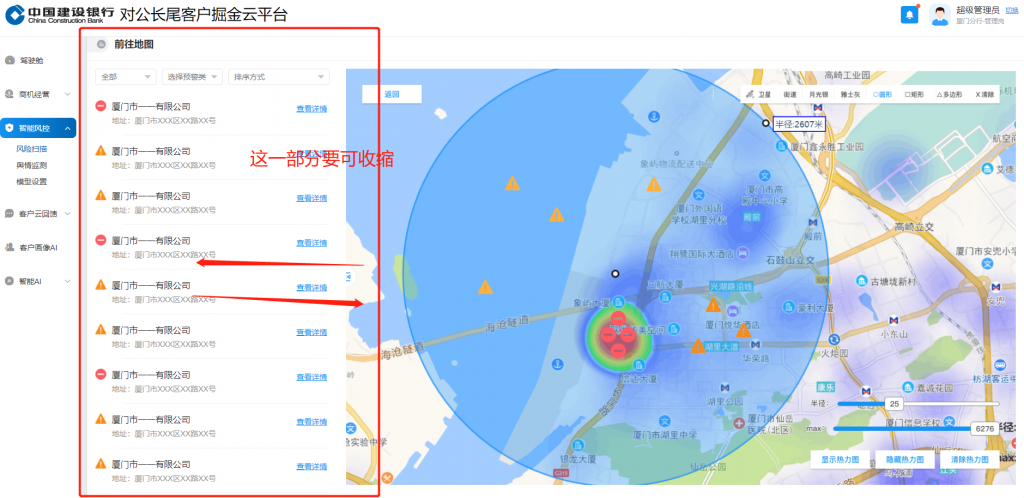
</script>效果图