在 CSS 中,我们使用媒体查询来选择不同的设备。媒体查询为我们提供了一种基于多种条件选择设备的简单方法,例如屏幕尺寸、像素密度,甚至格式:即打印或屏幕。
随着时间的推移,这逐渐变得更加复杂,现在我们经常平衡许多有时相互冲突的条件。
新的CSS 条件规则 5 规范试图通过引入两种新的媒体查询方式来解决这个问题 –@when和@else. 这些最终将允许我们直接在 vanilla CSS 中创建条件语句。让我们来看看它是如何工作的!
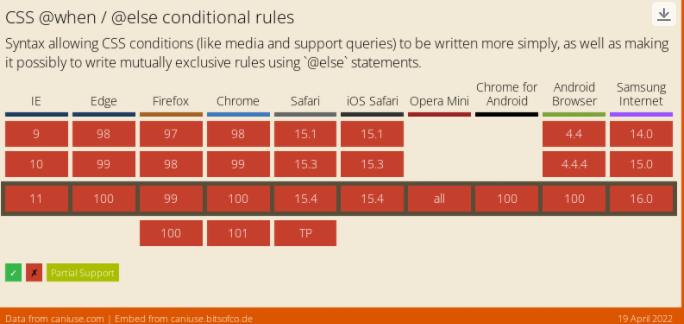
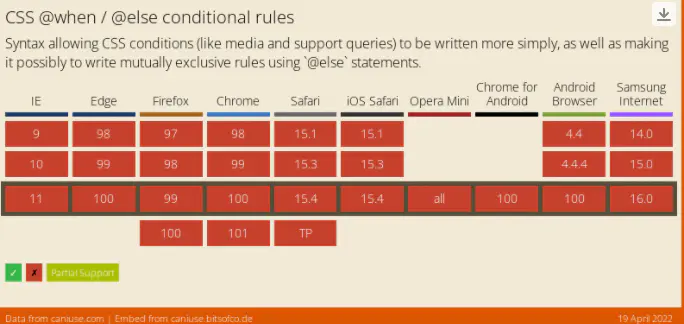
#@when/@else 支持
目前,没有浏览器本身支持@when/ @else,但是,这可能很快就会改变。完全支持@when/@else如下所示。

在 CSS 中使用 @when/@else
假设我们有一组规则要应用于宽度小于 780 像素的屏幕尺寸(支持
display: flex.以前,我们必须使用
@media查询来分别选择这两个东西。选择多个不同的东西时,这变得有点乱。
和
@when它@else看起来像这样:@when screen and (max-width: 780px) and supports(display: flex) {
.my-element {
color: red;
display: flex;
}
}
@else {
.my-element {
display: block;
}
}我们还可以链接多个条件。例如,假设我们有三个场景:最大宽度为 780px 的屏幕支持display: flex,屏幕更大支持display: flex,以及其他一切。在这种情况下,我们可以有多个条件:
@when screen and (max-width: 780px) and supports(display: flex) {
.my-element {
color: red;
display: flex;
}
}
@else screen and supports(display: flex) {
.my-element {
display: flex;
}
}
@else {
.my-element {
display: block;
}
}
正如您所期望的,我们可以有更多@else的语句,但是上面的内容让您了解两者的用处@when以及@else在 CSS 中实现时将变得多么有用。