html菜单icon,html菜单布局
<div class="uc-icon">
<a href="javascript:void(0);" class="iconfont icon-skin icon-light"></a>
<a href="javascript:void(0);" class="iconfont icon-fenlei"></a>
</div>
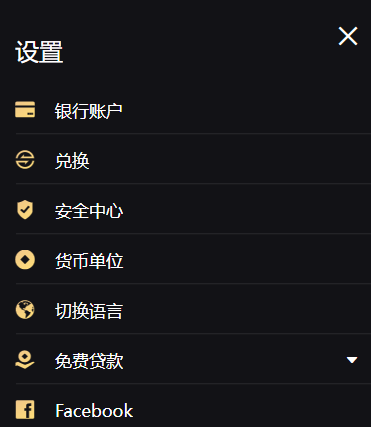
<!-- 设置弹窗 -->
<div class="modal-popup">
<div class="modal-pop-hd"><span class="tt">设置</span> <a href="javascript:void(0);" class="iconfont icon-x set-close"></a></div>
<div class="modal-pop-bd">
<div class="user-navbar">
<div class="user-nav-item">
<a href="bank-account.html" class="user-cell">
<span class="set-icon iconfont icon-yinhangzhanghu"></span><span>银行账户</span>
</a>
</div>
<div class="user-nav-item">
<a href="exchange.html" class="user-cell">
<span class="set-icon iconfont icon-ex"></span><span>兑换</span>
</a>
</div>
<div class="user-nav-item">
<a href="safety.html" class="user-cell">
<span class="set-icon iconfont icon-security"></span><span>安全中心</span>
</a>
</div>
<div class="user-nav-item">
<a href="currency.html" class="user-cell">
<span class="set-icon iconfont icon-huobi"></span><span>货币单位</span>
</a>
</div>
<div class="user-nav-item">
<a href="language.html" class="user-cell">
<span class="set-icon iconfont icon-yuyan"></span><span>切换语言</span>
</a>
</div>
<div class="user-nav-item dropdown">
<a href="javascript:void(0);" class="user-cell">
<span class="set-icon iconfont icon-dksq"></span><span>免费贷款</span><span class="iconfont icon-down"></span>
</a>
<div class="user-dropdown-nav">
<div class="sub-item"><a href="loan.html">贷款</a></div>
<div class="sub-item"><a href="loan-record.html">贷款记录</a></div>
<div class="sub-item"><a href="loan-record-ing.html">还款纪录</a></div>
</div>
</div>
<div class="user-nav-item">
<a href="javascript:void(0);" class="user-cell">
<span class="set-icon iconfont icon-facebook"></span><span>Facebook</span>
</a>
</div>
<div class="user-nav-item">
<a href="javascript:void(0);" class="user-cell">
<span class="set-icon iconfont icon-twitter"></span><span>Twitter</span>
</a>
</div>
<div class="user-nav-item">
<a href="javascript:void(0);" class="user-cell">
<span class="set-icon iconfont icon-telegram"></span><span>Telegram</span>
</a>
</div>
<div class="user-nav-item">
<a href="javascript:void(0);" class="user-cell">
<span class="set-icon iconfont icon-icon-user"></span><span>在线客服</span>
</a>
</div>
<div class="user-nav-item">
<a href="javascript:void(0);" class="user-cell user-out-cell">
<span class="set-icon iconfont icon-tuichu"></span><span>登陆</span>
</a>
</div>
</div>
</div>
</div>css 菜单样式,效果侧边全屏渐变弹窗,从左到右弹出
/* 设置弹窗 */
.modal-popup{
position: fixed;
width: 100%;
height: 100%;
z-index: 2999;
left: 0;
top: 0;
overflow: hidden;
background: #121216;
padding-top: 20px;
transform: translateX(-100%);
transition: .3s all;
opacity: 0;
visibility: hidden;
}
.modal-popup.show{
transform: translateX(0);
opacity: 1;
visibility: visible;
}
.modal-pop-hd{
position: relative;
padding: 15px;
}
.modal-pop-hd .tt{
font-size: 24px;
}
.modal-pop-hd .set-close{
font-size:24px;
cursor: pointer;
position: absolute;
top: 0;
right: 15px;
}
.user-nav-item{
position: relative;
padding: 15px;
}
.user-nav-item::after{
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1px;
border-bottom: 1px solid rgba(0,0,0,0.1);
border-bottom: 1px solid var(--weui-FG-3);
color: rgba(0,0,0,0.1);
color: var(--weui-FG-3);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
left: 16px;
z-index: 2;
}
.user-nav-item .user-cell{
display: flex;
align-items: center;
line-height: 1;
}
.user-cell img{
width: 20px;
height: 20px;
margin-right: 20px;
}
.user-cell span{
font-size: 17px;
}
.user-cell .set-icon{
font-size: 20px;
display: inline-block;
margin-right: 20px;
}
.user-dropdown-nav{
display: none;
padding: 10px 15px 0 40px;
}
.user-dropdown-nav .sub-item{
margin-bottom: 6px;
}
.user-dropdown-nav .sub-item a{
color: #82819f;
font-size: 15px;
}
.user-dropdown-nav .sub-item:last-child{
margin-bottom: 0px;
}
.user-cell .icon-down{
display: inline-block;
margin-left: auto;
transition: .3s all;
color: #FFFFFF!important;
font-size: 16px!important;
}
.user-cell.active .icon-down{
transform: rotateZ(180deg);
}
.modal-pop-bd{
height: calc(100% - 55px);
overflow: hidden;
overflow-y: auto;
}
body.hidden{
overflow: hidden;
}js:点击按钮弹出菜单
// s设置
$('.icon-fenlei').click(function(){
$('.modal-popup').addClass('show')
$('body').addClass('hidden')
})
$('.set-close').click(function(){
$('.modal-popup').removeClass('show')
$('body').removeClass('hidden')
})