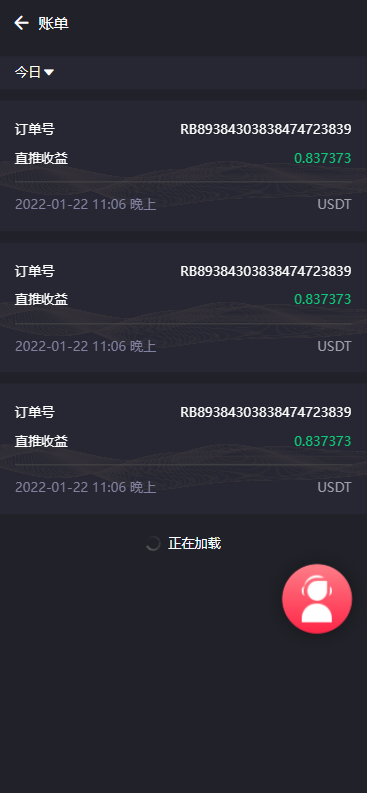
需要引入 perlin.js canvasjs 波浪纹效果,可以设置颜色,背景
<div class="inc-panel">
<div class="inc-panel_bd">
<div class="inc-row">
<div class="text">订单号</div>
<div class="val">RB89384303838474723839</div>
</div>
<div class="inc-row">
<div class="text">直推收益</div>
<div class="val text-green">0.837373</div>
</div>
</div>
<div class="inc-panel_ft">
<div class="id">2022-01-22 11:06 晚上</div>
<div class="unit">USDT</div>
</div>
<div class="panel-canvas"><canvas id="myCanvas1" width="100%" height="100%"></canvas></div>
</div><!-- 动画背景 -->
<script src="js/perlin.js" type="text/javascript" charset="utf-8"></script>
let canvas = document.getElementById("myCanvas"+i),
ctx = canvas.getContext("2d"),
width = (canvas.width = window.innerWidth),
height = (canvas.height = window.innerHeight),
centerY = height / 2,
segNum = 100,
lineWidth = centerY,
lineNum = 120;
drawContent();
function drawContent() {
ctx.clearRect(0, 0, width, height);
let time = Date.now() / 1500;
for (var j = 0; j < lineNum; j++) {
ctx.beginPath();
ctx.lineWidth = 0.7;
ctx.strokeStyle = "#363239";
for (var i = 0; i < segNum; i++) {
const x = (i / (segNum - 1)) * width;
const px = i / 50;
const py = j / 55 + time;
const y = lineWidth * noise.perlin2(px, py) + centerY;
if (i === 0) {
ctx.moveTo(x, y);
} else {
ctx.lineTo(x, y);
}
}
ctx.stroke();
}
requestAnimationFrame(drawContent);
}