
<div class="v_code">
<div class="code_show">
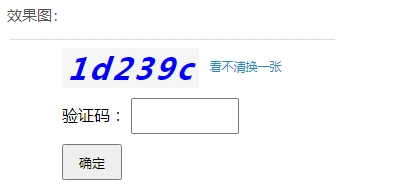
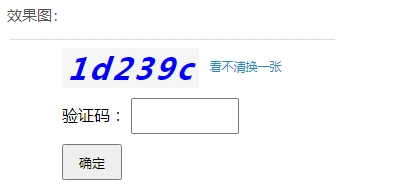
<span class="code" id="checkCode"></span>
<a id="linkbt">看不清换一张</a>
</div>
<div class="input_code">
<label for="inputCode">验证码:</label>
<input type="text" id="inputCode" />
<span id="text_show"></span>
</div>
<input id="Button1" type="button" value="确定" />
</div>
<script>
// 1.生成验证码
// 6位数 0-9 a-f 随机生成6位 内容必须是0-9 a-f 字符串
// 数组 下标 0、1、2…… 从数组当中 随机下标 0-15位
// 2.进行验证 点击确定时,进行对比
window.onload = function(){
var res = getCode();
function getCode(){
var arr = ['0','1','2','3','4','5','6','7','8','9','a','b','c','d','e','f'];
var str = '';
for(var i = 0;i<6;i++){
var num = Math.round(Math.random()*(15-0)+0);
str += arr[num];
}
return str;
}
document.getElementById('checkCode').innerText = res;
// 点击事件
document.getElementById('linkbt').onclick = function(){
document.getElementById('checkCode').innerText = getCode();
}
// 提交进行对比
document.getElementById('Button1').onclick = function(){
var code = document.getElementById('checkCode').innerText;
var inputCode = document.getElementById('inputCode').value;
if(code != inputCode){
alert('您输入的验证码不正确');
document.getElementById('inputCode').value = '';
return false;
}
}
}
</script>
<style>
.v_code {
width: 600px;
margin: 0 auto;
}
.v_code>input {
width: 60px;
height: 36px;
margin-top: 10px;
}
.code_show {
overflow: hidden;
}
.code_show span {
display: block;
float: left;
margin-bottom: 10px;
}
.code_show a {
display: block;
float: left;
margin-top: 10px;
margin-left: 10px;
}
.code {
font-style: italic;
background-color: #f5f5f5;
color: blue;
font-size: 30px;
letter-spacing: 3px;
font-weight: bolder;
float: left;
cursor: pointer;
padding: 0 5px;
text-align: center;
}
#inputCode {
width: 100px;
height: 30px;
}
a {
text-decoration: none;
font-size: 12px;
color: #288bc4;
cursor: pointer;
}
a:hover {
text-decoration: underline;
}
.form{
width: 300px;
height: 300px;
background-color: #eee;
}
</style>