
<style>
.content{
width:500px;
margin:40px auto;
}
.search{
width: 400px;
overflow: hidden;
}
.search input{
float: left;
}
#val{
height: 35px;
width: 300px;
padding-left: 10px;
}
#sub{
height: 40px;
width: 80px;
margin-left: 3px;
font-size: 20px;
}
.show{
width: 302px;
height: 300px;
border: 1px solid #ccc;
padding-left: 10px;
display: none;
}
.show p{
font-size: 12px;
}
</style>
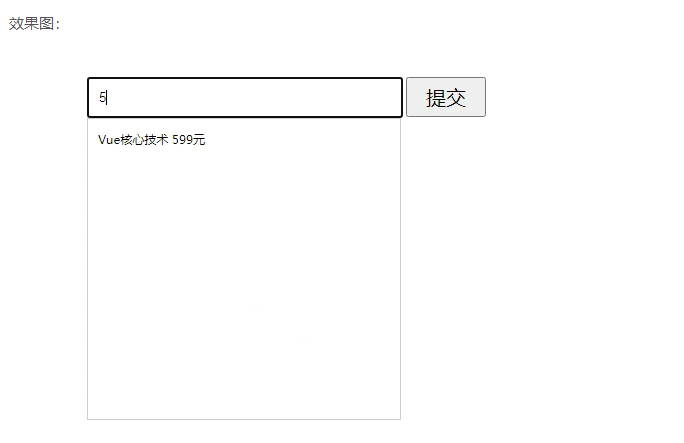
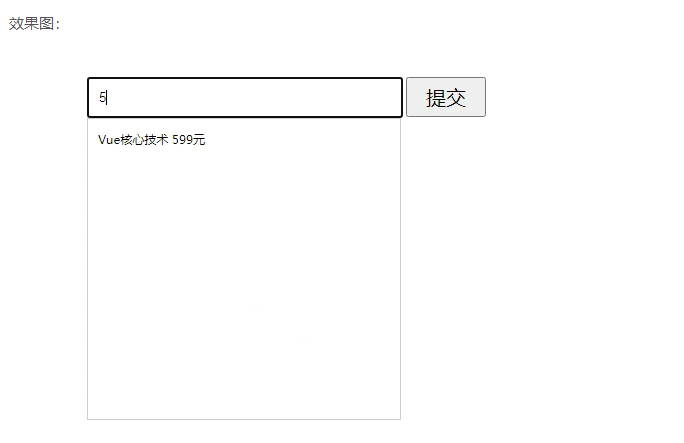
<div class="content">
<div class="search">
<input type="text" id="val" placeholder="请输入课程">
<input type="submit" id="sub">
</div>
<div class="show" id="show">
<!-- <p>哈哈哈</p>
<p>哈哈哈</p> -->
</div>
</div>
<script>
let arr = ['web前端精英特训班 980元','HTML核心技术 199元','CSS核心技术 299元','Vue核心技术 599元','CSS+HTML核心技术 299元','web前端在线商城 99元','JavaScript核心技术 399元','JavaScript高级技术 899元'];
// 逻辑:1.先完成 展示区域的显示或隐藏
//
let input = document.getElementById('val');
let show = document.getElementById('show');
input.onkeyup = function(){
show.style.display = 'block';
// input.value 和 arr的每一项进行匹配 indexOf() 匹配不到-1
let str = '';
arr.forEach((item)=>{
let res = item.indexOf(input.value);
if(res !=-1){
str += '<p>'+item+'</p>';
}
})
// console.log(str);
// 如果input.value为空或者 str为false 给用户一个提示
if(!input.value || !str){
show.innerHTML = '<p>暂无结果</p>'
}else{
show.innerHTML = str;
}
}
//清空数据,文字匹配框隐藏
input.onblur = function(){
show.style.display = 'none';
input.value = '';
}
</script>